Angular 5 Auth Guard and Route Guards - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

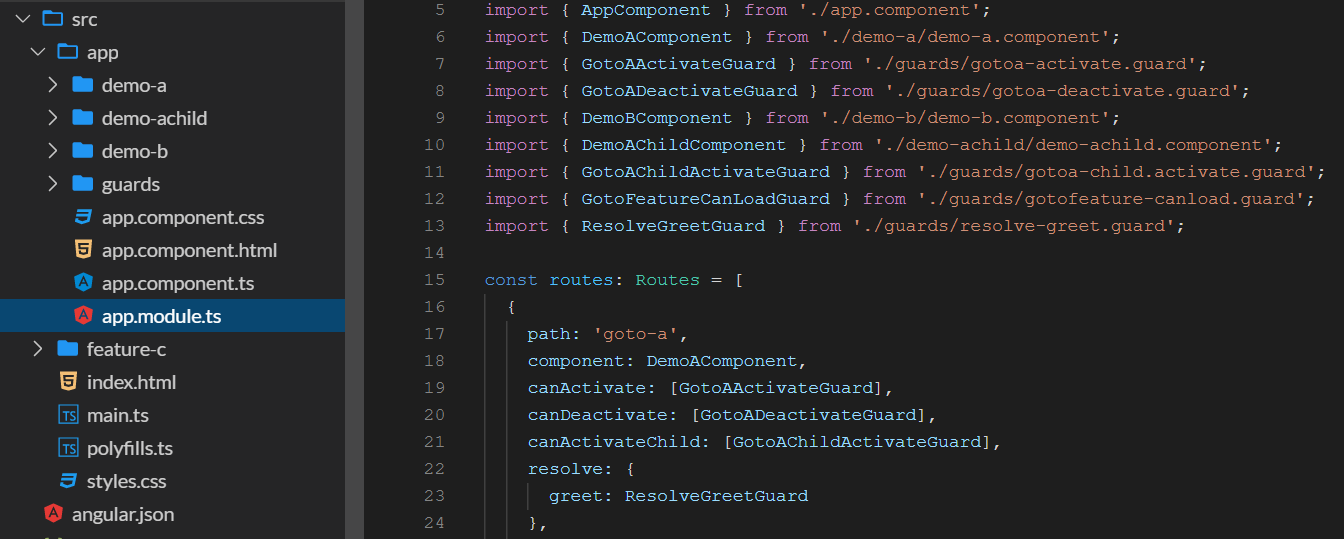
Dynamically Add And Remove CanActivate Route Guards In Angular | by Eric Sarpong | JavaScript in Plain English

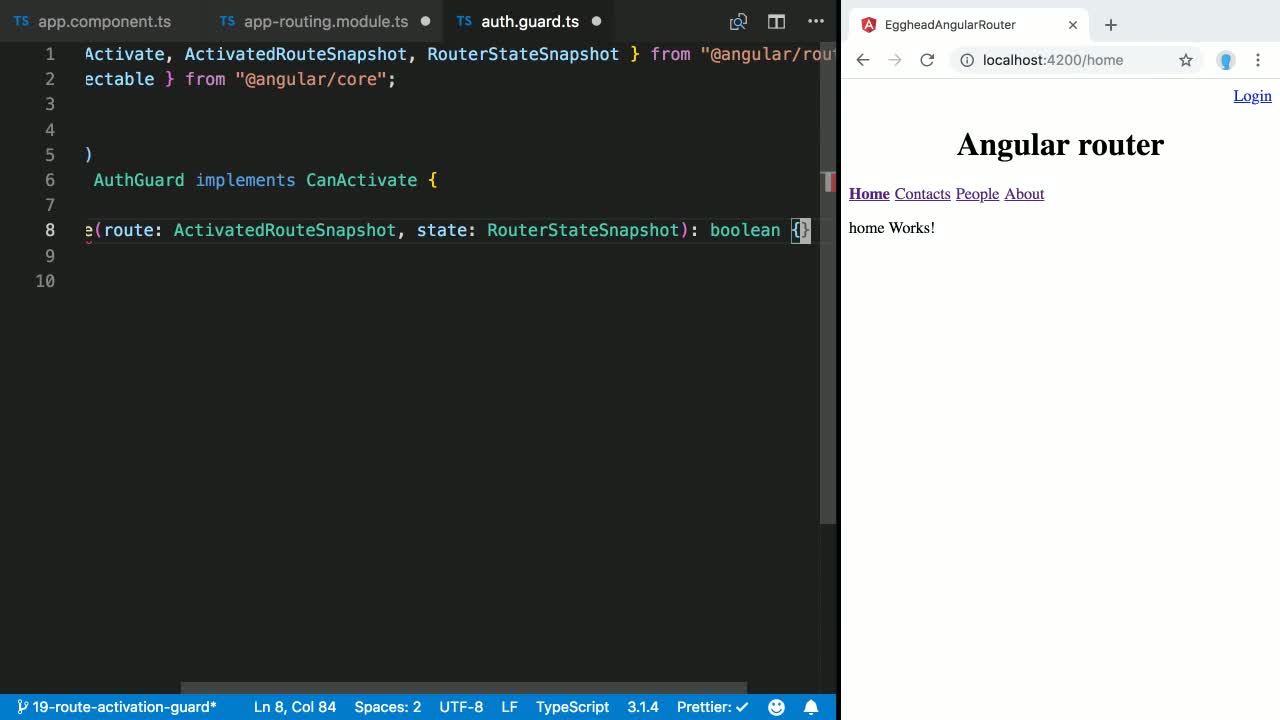
typescript - Angular: canActivate : Property 'map' does not exist on type 'OperatorFunction' - Stack Overflow