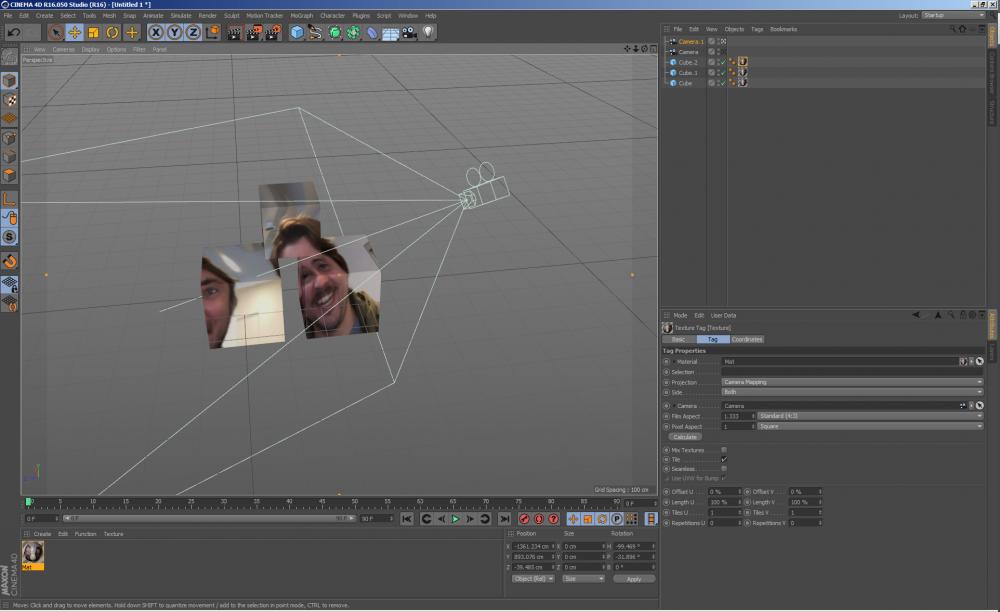
Lock camera movement and rotation to x and y axes, get frustum corner points - Questions - Babylon.js

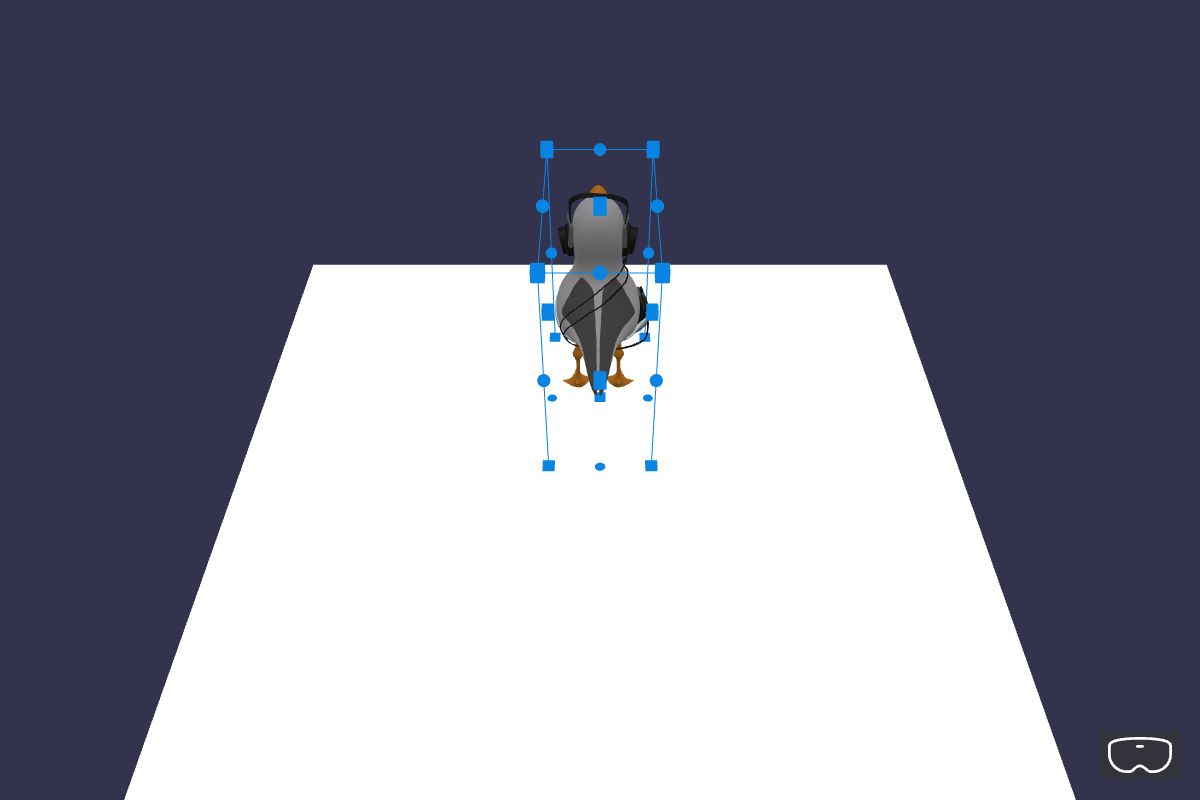
Part Two: Creating a Game using Vite, BabylonJS, and TypeScript: The World, the Player, and a Following Camera : r/gamedev

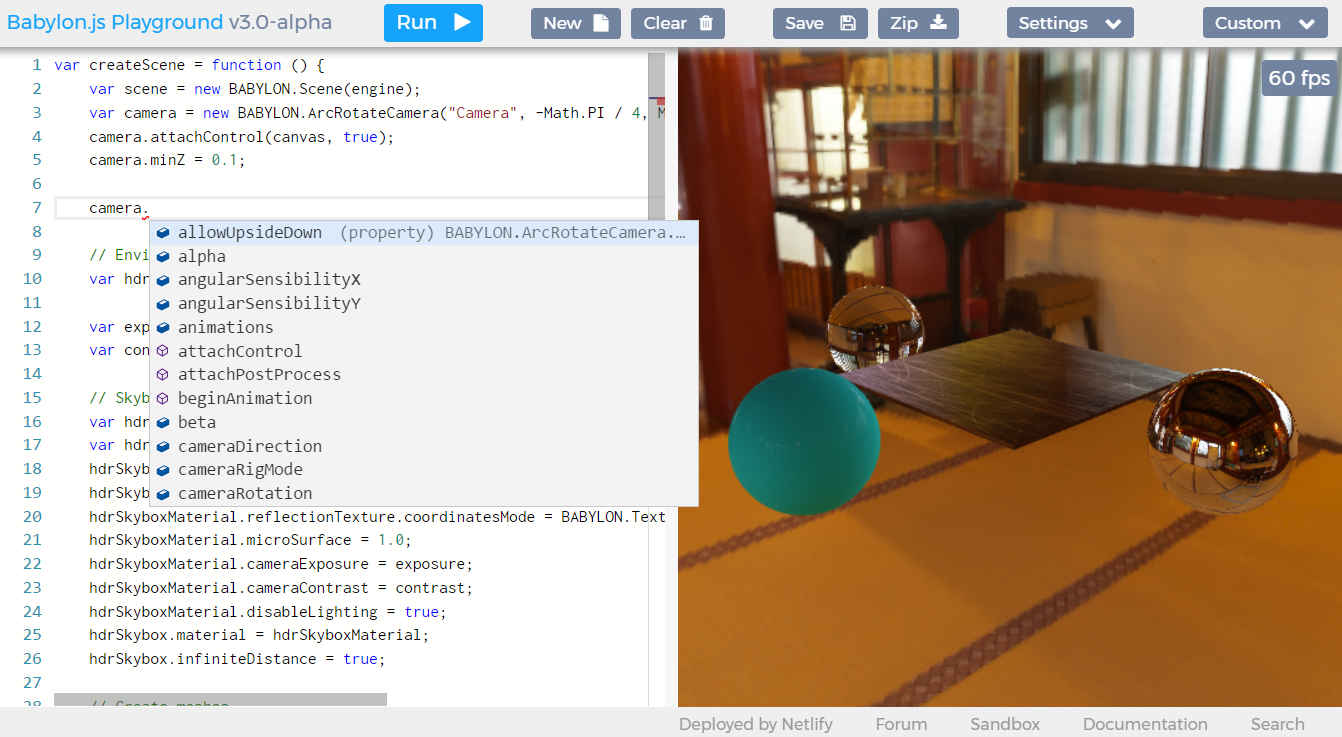
How to Create Games using TypeScript, Vite, and BabylonJS Part One: A Basic Scene with Objects, a Light, and a Camera